9 Mins
9 Mins
Share Article
Subscribe and get fresh content delivered right to your inbox

9 Mins
Thinking about transitioning from Data Engineer to AI Engineer? Understand the key differences first. Data engineers build ETL pipelines and data infrastructure using Airflow, Spark, and Snowflake. AI engineers deploy ML models and create intelligent applications using PyTorch, TensorFlow, and LangChain. This comprehensive 2026 guide compares roles, skills, required tools, and provides a clear transition roadmap for your career.
Continue Reading

7 Mins
This in-depth guide explores AI-first development and what it means for software teams in 2026. It explains how AI-first software development reshapes system architecture, developer responsibilities, team structures, and delivery workflows. The article covers why organizations are adopting AI-first strategies, the growing importance of hiring AI experts, and how prompt engineering for developers fits into modern engineering practices. It also addresses real-world trade-offs, governance challenges, and future considerations helping founders, developers, and engineering leaders understand how to design, build, and scale software in an AI-first world.
Continue Reading

6 Mins
This blog explores how AI is quietly transforming software engineering, not by replacing developers, but by reshaping how they work, think, and deliver value. It explains how AI is changing coding, quality, complexity management, engineering roles, leadership expectations, and the human responsibility behind technology. It also highlights why the future of engineering depends on strong human–AI partnership and the right talent to lead it.
Continue Reading
Subscribe and get fresh content delivered right to your inbox
You may have come across numerous powerful React frameworks in the past few years. Currently, there is one specific framework that has been ruling the system because of its page optimization capabilities. Well, we are talking about Next.js here. This powerful React framework enables you to create server-rendered, optimized React applications.
According to research, a one-second improvement in page load time can lead to a 2% increase in conversions. By focusing on high-impact areas and using Next.js’s built-in features, you can significantly improve your site’s speed and user experience.
However, you must follow some best practices and apply specific optimization techniques to ensure your Next.js rendering applications perform their best. Let’s understand the most effective rendering techniques used by software developers to optimize page speed with this Next.js framework.
Website performance includes several elements, which include faster load times, user retention, SEO rankings, and more. In fact, studies show that 53% of mobile users abandon a site if it takes longer than 3 seconds to load.
Next.js page speed insights can help you identify crucial areas of improvement by analyzing numerous metrics. These often include First Contentful Paint (FCP), Largest Contentful Paint (LCP), and Time to Interactive (TTI).
On that note, here are some best practices to fine-tune your Next.js application and optimize page speed accordingly.
You must always conduct an initial investigation to estimate the impact and effort of potential improvements. As experienced Next.js developers, it is your duty to follow this process before diving into any overall performance optimizations. This enables you to focus your resources, which will eventually yield the best results as a part of the overall React framework.
Third-party scripts, like ads, can impact your web app performance significantly. In fact, third-party scripts can increase page load times by up to 34%. That is why it is necessary for you to optimize all the associated pages by following some specific strategies.
This often involves auditing your third-party scripts with tools like the Network Tab, which is part of Chrome DevTools for Next.js developers. You must also analyze whether the script is necessary for the specific website’s functionality.
3. Investigate All Critical Pages
Make sure that you focus on the most important and frequently visited pages to achieve efficient application performance improvements. This involves following necessary Next.js tips like using analytical data to determine which particular page has the highest traffic. Then, you can perform a detailed analysis of each page by checking server response times, client-side rendering performances, and Time to First Byte (TTFB).
The best part about working with Next.js rendering services is that they offer several built-in optimization features. So, you can always take advantage of the following elements provided by this React Framework:
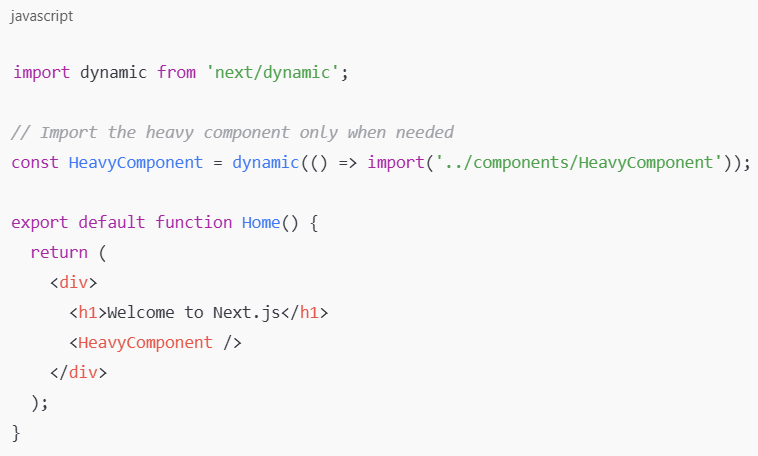
Code-split your application and reduce initial load times by using only dynamic imports. According to Google, code-splitting can reduce load time by up to 15% for larger applications.
Dynamic Imports (Component-Level Splitting)
Use the Image component by Next.js to optimize images and implement lazy loading automatically. Implement a responsive images strategy to serve all appropriately sized images for various devices. Modern formats like AVIF or WebP offer up to 30% smaller sizes compared to JPEG and PNG.
Use the automatic font optimization features by Next.js to reduce layout shifts and improve loading performance.
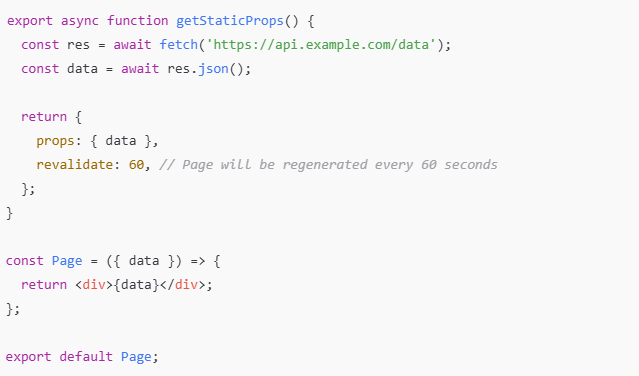
Implement server-side rendering (SSR) for offering real-time data to different pages. Use static site generation (SSG) for pages with content that does not change frequently. Go with incremental static regeneration (ISR) for pages that must be updated periodically but do not need real-time data.
Here is an example of an ISR implementation:
Use API Routes for backend functionality without impacting the TTFB. Implement error handling and timeouts across all API routes to prevent long-running requests from impacting performance.
Any page weight is significantly affected by image files and other static assets. Here is how you can optimize them:
Use the Image component by Next.js rendering for automatic image optimization. This often involves optimizing format conversion, resizing, and lazy loading. Implement all responsive images to serve appropriately sized images for various screen sizes.
Minify JavaScript or CSS files. Use efficient formats for icons and implement cache strategies for all static assets with browser caching and CDNs.
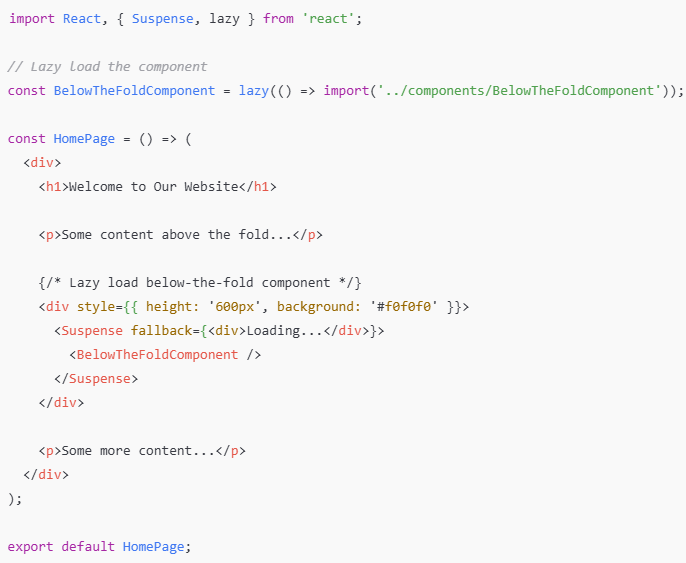
Use the loading=”lazy” attribute for iframes and images below the fold. Implement intersection observer for lazy loading scenarios.

6. Consider CDN Options and Infrastructure
Your hosting and content delivery setup can significantly impact the performance of the Next.js app, so consider the following tips.
Analyze your CDN configuration and current hosting capabilities. Check if you can find any bottlenecks in specific geographic regions. Use tools like GTmetrix or Pingdom to test performance across different locations.
Ensure you configure your CDN correctly for your Next.js application. Use Vercel’s Edge Network, which is optimized for Next.js applications.
Look into serverless platforms like using Vercel’s Edge Functions to move computation closer to your users.
Keep your project dependencies up-to-date to ensure optimal Next.js performance every time. This includes the following functionalities:
Set a recurring task to review and update all kinds of dependencies. Use npm-check-updates to identify various outdated packages.
Update packages that have performance improvements or security fixes. Remain aware of all the updates for Next.js, React, and other dependencies.
Implement automated testing to combat all issues from different updates. Make sure to use a staging environment to test updates before proceeding with the production process.
Monitor performance metrics after updating everything to ensure nothing has negatively impacted the website’s performance.
You must make sure to set up systems to track performance metrics for maintaining and improving performance. Here’s how:
Use Google Analytics, Vercel Analytics, or other custom setups to monitor all Core Web Vitals. Implement Real User Monitoring (RUM) to get data using the latest user experiences.
Set targets using INP, Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), and other key metrics. Use Lighthouse CI to enforce different budgets across your CI/CD pipeline.
Establish a regular process to review the app’s performance data. Take into account all performance metrics after major releases or changes.
Set up automated alerts for all kinds of Next.js app performance regressions. Ensure your team follows a specific procedure to address these alerts when they occur.
Create only optimized versions for specific regions if you want to target global markets to yield significant improvements:
Analytical tools can help you understand performance metrics for different geographic regions. For example, consider average internet speeds and common device types in target markets.
Create lighter versions of your website for specific markets with slower internet speeds. Try to remove certain features, simplify layouts, or increase the use of server-side rendering.
Use user agent detection or geolocation to automatically route users to the appropriate version of your site. Ensure that website users have the option to switch to the full version if desired.
Consider implementing local CDN endpoints for content delivery across specific markets. Optimize asset loading with regional network characteristics.
Next.js optimization for efficient website performance is an ongoing process that requires a multifaceted approach. Keep in mind that performance optimization is not a one-time task. Regular audits, updates, and refinements will ensure that your Next.js applications continue to perform optimally as web standards evolve. Google’s Core Web Vitals also highlights metrics such as LCP, CLS, and FID as essential for user experience. Monitoring and maintaining these metrics should be part of your routine to avoid performance regressions.
For businesses aiming to optimize Next.js applications effectively, Hyqoo offers skilled talent ready to tackle every aspect of performance optimization. Our AI Talent Cloud can help find the ideal professional that meets your talent description to fill the position. Connect with us to bridge the skill gap in your team and hire a Next.js expert within 2-3 days.
1. How to improve the performance of Next.js applications?
Static generation, optimizing images, reducing JavaScript bundles, and implementing efficient caching techniques can improve the performance of Next.js applications.
2. How to implement server-side rendering in Next.js?
For implementing server-side rendering in Next.js, you will have to include and export a special function. The special function, “getServerSideProps”, instructs Next.js to handle a page as a server-side rendered page. The function “getStaticProps” can also be used.
3. When is server-side rendering most effective?
Server-side rendering is one technique for improving webpage loading speed; however, there are specific use cases where it is most useful. For instance, this technique can be used for heavy-content websites, websites that need to rank higher on search engines, and web applications that target users with slow or unreliable networks.